本文共 4978 字,大约阅读时间需要 16 分钟。
本节书摘来自华章出版社《AngularJS实战》一 书中的第2章,第2.4节,作者:陶国荣,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.4 模板中的表单控件
在介绍完Angular中的模板内容定义的方法之后,接下来介绍模块中一个非常重要的控件——表单控件。表单是各类控件(如input、select、textarea)的集合体,这些控件依附于表单,形成DOM元素中最为重要的数据交互元素,而Angular也对表单中的控件做了专门的包装,其中最重要的一项就是控件的自我验证功能,接下来我们逐一进行介绍。
2.4.1 表单基本验证功能
在Angular中,专门针对表单和表单中的控件提供了下列属性,用于验证控件交互值的状态。
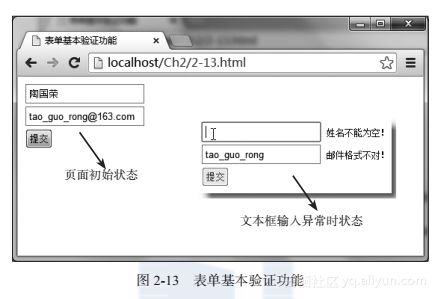
$pristine 表示表单或控件内容是否未输入过。$dirty表示表单或控件内容是否已输入过。$valid 表示表单或控件内容是否已验证通过。$invalid 表示表单或控件内容是否未验证通过。$error 表示表单或控件内容验证时的错误提示信息。前面4项属性均返回布尔类型的值,最后一项属性返回一个错误对象,包含全部表单控件验证时的返回的错误信息。接下来,通过一个简单的示例来演示表单控制验证的过程。示例2-13 表单基本验证功能(1)功能描述在页面的表单中,添加两个文本框输入元素,第一个用于输入姓名,要求输入内容不能为空;第二个用于输入邮件地址,除输入内容不为空时,邮件地址的格式必须正确,当表单验证失败时,“提交”按钮将不可用。(2)实现代码新建一个HTML文件2-13.html,加入如代码清单2-13所示的代码。代码清单2-13 表单基本验证功能表单基本验证功能
(3)页面效果
执行HTML文件2-13.html,最终实现的页面效果如图2-13所示。
(4)源码分析
在本示例的源码中,当构建应用控制器代码时,先添加与页面层输入文本框相对应的两个属性“name”和“email”,再添加一个“save”方法,用于单击“提交”按钮时执行。在页面代码中,为了使用Angular中提供表单控件的验证属性,必须在输入文本框中添加“ng-model”指令并绑定控制器中添加的相应属性名,否则,无法执行Angular的表单控件的验证功能,这点必须注意。然后,再添加元素,将验证时返回的错误信息状态作为“ng-show”指令值,用于控制元素的显示或隐藏,如果错误信息状态返回true,表示出现错误,那么显示元素中的提示信息,反之,隐藏元素。最后,在添加“提交”按钮时,将该按钮的不可用性“ng-disabled”指令与表单是否未验证成功的属性值相绑定,即如果返回true,表示表单验证未成功,那么“提交”按钮的不可用性也为true,变为不可用的灰色,否则变为可以单击的可用状态。2.4.2 表单中的checkbox和radio控件
在表单控件中,checkbox控件和radio控件与元素的其他类型控件不同,这两个控件不具有Angular的控件验证功能,而且checkbox有选中和非选中两种状态,而radio只有一种选中状态。checkbox控件和radio控件都可以通过“ng-model”指令绑定控制器的属性,一旦绑定完成,在首次加载时,将以绑定的属性值作为控件初始化的
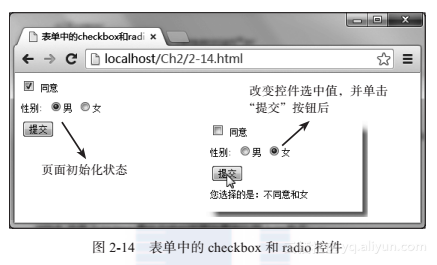
状态。接下来,通过一个简单的示例来演示这两个控件操作的过程。示例2-14 表单中的checkbox和radio控件(1)功能描述在页面的表单中,分别添加一个“type”类型为“checkbox”和两个“type”类型为“radio”的元素,并添加一个“提交”按钮,当单击此按钮时,显示这些表单控件所选中的值。(2)实现代码新建一个HTML文件2-14.html,加入如代码清单2-14所示的代码。代码清单2-14 表单中的checkbox和radio控件表单中的checkbox和radio控件
(3)页面效果
执行HTML文件2-14.html,最终实现的页面效果如图2-14所示。
(4)源码分析
在本示例的源码中,当构建应用的控制器代码时,先向$scope对象添加“a”和“b”两个属性,分别用于表单中checkbox控件和radio控件的数据绑定。同时,这两个属性的初始值决定控件元素显示的初始化状态。然后,在页面代码中,当添加“checkbox”类型控件时,除了添加“ng-mode”指令绑定控制器中的属性外,还添加了“ng-true-value”和“ng-false-value”指令,前者表示选中时返回的值,后者表示未选中时返回的值。另外,在添加“radio”类型控件时,只要将多个控件的“ng-mode”指令值设为相同,这些“radio”类型控件就只有一个选中时的值,并且,当一个选中时,其他控件自动变成非选中的状态。最后,当单击“提交”按钮时,将执行控制器中的“save”方法。在该方法中,将绑定控件后的“a”和“b”属性值赋予新添加的属性“c”,而“c”属性又通过双花括号的方式被绑定在2.4.3 表单中的select控件
在Angular中,与其他表单中的控件元素相比,select控件的功能要强大很多,它可以借助“ng-options”指令属性,将数组、对象类型的数据添加到元素中,同时还能在添加数据时进行分组显示。select控件绑定数据的形式有下列几种。
(1)绑定简单的数组数据这种方式是最为常用,也是最为简单,只需要在控制器中添加一个数组,代码如下。$scope.data = ['A','B','C','D']
然后,在页面控件中,通过“ng-options”指令属性值,采用“…for…in…”格式将数组与控件绑定,代码如下。
在上述页面代码中,必须添加“ng-model”属性,否则无法绑定控制器中的数组,并且“ng-model”的属性值就是类型控件的选中值,它们之间是双向绑定的关系。
(2)绑定简单的对象数据除绑定简单的数组外,类型控件还可以绑定一个对象,实现过程也非常简单,只要先在控制器中添加一个对象,代码如下。$scope.data = [ { id: '1', name: 'A' }, { id: '2', name: 'B' }, { id: '3', name: 'C' }, { id: '4', name: 'D' }] 然后,在页面类型控件中,通过“ng-options”指令属性值,采用“…as…for…in…”格式将对象与类型控件绑定,代码如下。
在上述页面代码中,在设置类型控件的“ng-options”属性值时,“as”前面部分对应元素的value值,用于选中时获取,“as”后面部分对应元素的text值,用于直接显示。
(3)以分组的形式绑定对象数据除直接绑定对象数据外,还可以将对象中的数据进行分组绑定显示。实现的方式也很简单,只要先在控制器中添加一个有分组成员的对象数据,代码如下。$scope.data = [ { id: '1', name: 'A', key: '大写' }, { id: '2', name: 'B', key: '大写' }, { id: '3', name: 'c', key: '小写' }, { id: '4', name: 'd', key: '小写' }] 在上述代码中,如果对象“data”中的“key”为分组成员,那么,在页面控件的“ng-options”属性中采用“…as…group by…for…in…”格式,可以实现对象按“key”成员分组绑定并显示的功能,代码如下。
通过上面几种类型控件绑定数据的介绍,相信大家对在Angular中使用控件有了一个初步的认识。接下来,再通过一个完整的示例来详细演示类型控件的使用方法。
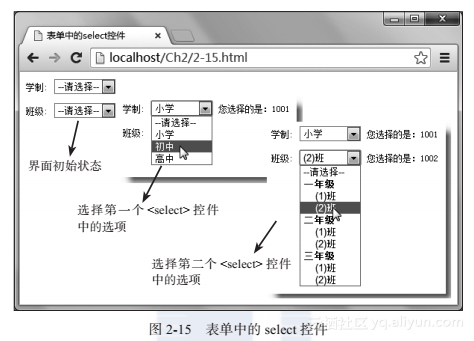
示例2-15 表单中的select控件(1)功能描述在页面的表单中,分别添加两个表单控件。第一个绑定一个普通的对象,第二个绑定一个带分组显示的对象。当选择这两个控件的选项时,分别显示所选中的选项值。(2)实现代码新建一个HTML文件2-15.html,加入如代码清单2-15所示的代码。代码清单2-15 表单中的select控件表单中的select控件
(3)页面效果
执行HTML文件2-15.html,最终实现的页面效果如图2-15所示。(4)源码分析在构建本示例的控制器代码时,为了向页面中的两个表单控件提供数据源,先分别添加两个数据对象a_data和b_data,并且在b_data数据对象中指定“grade”属性为分组绑定显示的成员,即按该属性名进行分组绑定对象数据。然后,为了动态获取两个select表单控件选中的值,在控制器中分别添加了两个属性a和b,用于控件的“ng-model”属性值的绑定,当这两个属性与页面中的两个控件绑定之后,在控制器代码中就可以调用这两个属性值来获取控件当前所选中的选项值。
最后,在控制器代码中添加了两个方法“a_change”和“b_change”,分别用于绑定两个<select>表单控件的“ng-change”事件,在触发事件执行绑定方法的过程中,分别将<select>控件选中的值作为新添属性“a_show”和“b_show”的值,这两个属性又与页面中的两个元素进行双向绑定。因此,最终实现将选择的内容值显示在页面中。
<select>控件的“ng-options”属性值中,分别采用“…as…for…in…”和“…as…group by …for…in…”的格式,实现对控制器中a_data数据对象的绑定和b_data数据对象的分组绑定。在分组绑定显示时,“group by”后直接指定分组的对象属性名,本示例为“grader”属性名,在分组绑定对象数据后,最终显示的页面效果,如图2-15所示。 转载地址:http://ybufm.baihongyu.com/